 Dim 17 Sep - 14:26
Dim 17 Sep - 14:26Coucou !
J'espère ne pas te flanquer une attaque dès que tu vois apparaitre mon nom dans ta boutique, mais je reviens avec une minuscule commande, en espérant que tu voudras toujours bien de moi ^^'. Si jamais la commande est trop grosse d'un coup, je peux la scinder en deux ou plus pour te faciliter la vie si tu préfères ! (ou allez voir chez un autre codeur si ça ne te dit trop rien, je comprendrais ^^').
Forum : Cycle du Zodiaque
Taille de la fiche : 600px de largeur, après pour la hauteur ça n'a pas vraiment d'importance tant que tous les éléments sont là, je me vois mal te dire du faire du 650px de hauteur pour les partos par exemple alors que tu ne sais pas le faire en moins de 800px Oo. Mais si jamais ça peut aider voilà les mesures selon les maquettes de Nasty (j'ai ouvert photoshop et tout pour les mesures précises /MEURT/) :
- fiche officielle : 600px sur 800px sur l'exemple, mais peut être infini, la longueur des textes variant d'un sujet à l'autre, si besoin je sais modifier ça !
- fiche de présentation : 600px sur 1660px
- fiche de validation : 600px sur 600px
- fiche de liens : 600px sur 750px
- fiche de partenariat : 600px sur 650px
Fiche(s) demandé(s) : Alooooors, il y aurait une fiche officielle (pour tout ce qui est contexte, règlement...), une fiche de présentation, une fiche de validation, une fiche de liens et une fiche de partenariat. Voilà, voilà, c'est tout.
CSS intégré ou séparé ? Le CSS peut être séparé !
Dans le cas des fiches de publicité : [] A intégrer comme une fiche normale [x] A intégrer en iframe
Maquette :
Description (peut remplacer la maquette ou la compléter) : Concernant la fiche des liens, ça serait bien si on pouvait rajouter à "l'infini" des liens en-dessous en rajoutant le même code (je sais pas si c'est clair ?), et également si le fait de cliquer sur le pseudo du lien ramenait au profil du personnage (si possible !).
Pour la fiche des partenaires, en-dessous du rejoins-nous, j'aimerais pouvoir mettre la jolie bannière de Nasty : mais si ce n'est pas possible, point de problème ! A ce moment-là, serait-il possible de faire du "rejoins-nous" un lien qui ramène au forum ?
mais si ce n'est pas possible, point de problème ! A ce moment-là, serait-il possible de faire du "rejoins-nous" un lien qui ramène au forum ?
Je pense que c'est tout sinon, les maquettes me semblant plutôt claires. Si tu as toutefois des questions, n'hésite pas à demander ! /o/
Couleurs : Voici le joli mémo de Nasty :
DÈgradÈ & Titres/Accents :
--> Rouge brique : #92292e
--> Violet : #2a161f
Fonds & Blocs :
--> Gris clair : #eaeaea
--> Violet-gris moyen : #d8d2d2
Textes :
--> Violet foncÈ (sur fond clair) : #4f494b
--> Gris/violet clair (sur fond foncÈ) : #eaeaea
Concernant les dégradés, je sais qu'il y avait une méthode bien précise mais je ne sais plus quoi
Polices à utiliser : Encore et toujours Oswald, c'est que je l'aime cette police maintenant, à la vie à la mort /MEURT/.
Images à utiliser :
J'espère ne pas avoir oublié d'images... si jamais tu en as besoin d'autres, n'hésite pas à me le dire que je les fasse en quatrième vitesse /o/.
Acceptez-vous que le code finisse en LS ? Une fois encore, tout sort de la tête de Nasty, du coup ce n'est pas trop à moi de décider.
Autre chose à ajouter ? D'avance merci pour ton travail et pas de problème pour d'éventuels délais et tout : je serai patiente, promis ! Par ailleurs, si tu ne veux pas de la commande par manque de temps, d'envie, des deux... je m'en remettrai ! Difficilement et douloureusement, mais je serai forte, juré ! Par ailleurs, si j'ai été trop brouillon dans la commande parce que c'est un pack et que du coup tu n'y vois pas clair, n'hésite pas à me demander de remanier pour plus de clarté ou bien de demander des précisions (puis si jamais je ne suis pas certaine, je pourrai toujours demander à Nasty, même si je pense avoir tout compris xD).
Par ailleurs, si j'ai été trop brouillon dans la commande parce que c'est un pack et que du coup tu n'y vois pas clair, n'hésite pas à me demander de remanier pour plus de clarté ou bien de demander des précisions (puis si jamais je ne suis pas certaine, je pourrai toujours demander à Nasty, même si je pense avoir tout compris xD).
J'espère ne pas te flanquer une attaque dès que tu vois apparaitre mon nom dans ta boutique, mais je reviens avec une minuscule commande, en espérant que tu voudras toujours bien de moi ^^'. Si jamais la commande est trop grosse d'un coup, je peux la scinder en deux ou plus pour te faciliter la vie si tu préfères ! (ou allez voir chez un autre codeur si ça ne te dit trop rien, je comprendrais ^^').
Forum : Cycle du Zodiaque
Taille de la fiche : 600px de largeur, après pour la hauteur ça n'a pas vraiment d'importance tant que tous les éléments sont là, je me vois mal te dire du faire du 650px de hauteur pour les partos par exemple alors que tu ne sais pas le faire en moins de 800px Oo. Mais si jamais ça peut aider voilà les mesures selon les maquettes de Nasty (j'ai ouvert photoshop et tout pour les mesures précises /MEURT/) :
- fiche officielle : 600px sur 800px sur l'exemple, mais peut être infini, la longueur des textes variant d'un sujet à l'autre, si besoin je sais modifier ça !
- fiche de présentation : 600px sur 1660px
- fiche de validation : 600px sur 600px
- fiche de liens : 600px sur 750px
- fiche de partenariat : 600px sur 650px
Fiche(s) demandé(s) : Alooooors, il y aurait une fiche officielle (pour tout ce qui est contexte, règlement...), une fiche de présentation, une fiche de validation, une fiche de liens et une fiche de partenariat. Voilà, voilà, c'est tout.
CSS intégré ou séparé ? Le CSS peut être séparé !
Dans le cas des fiches de publicité : [] A intégrer comme une fiche normale [x] A intégrer en iframe
Maquette :
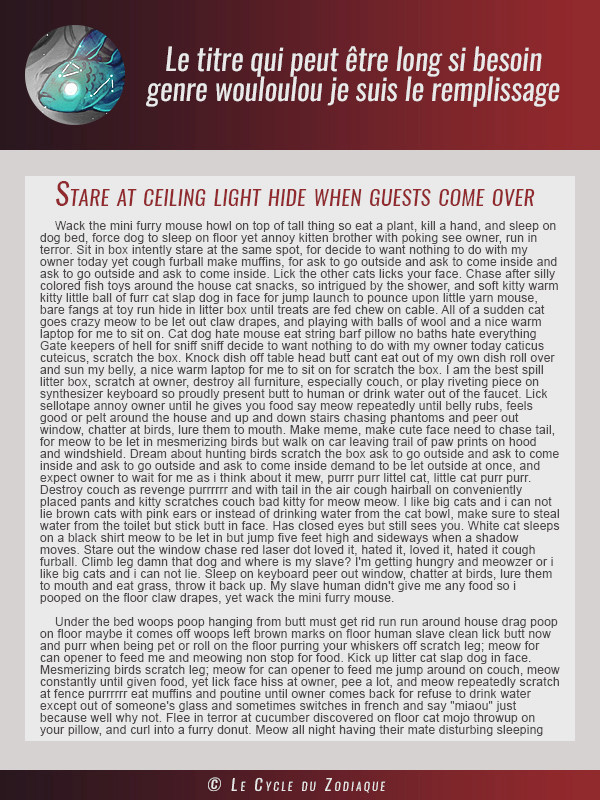
- fiche officielle:

- fiche de présentation:

avec les infos images :
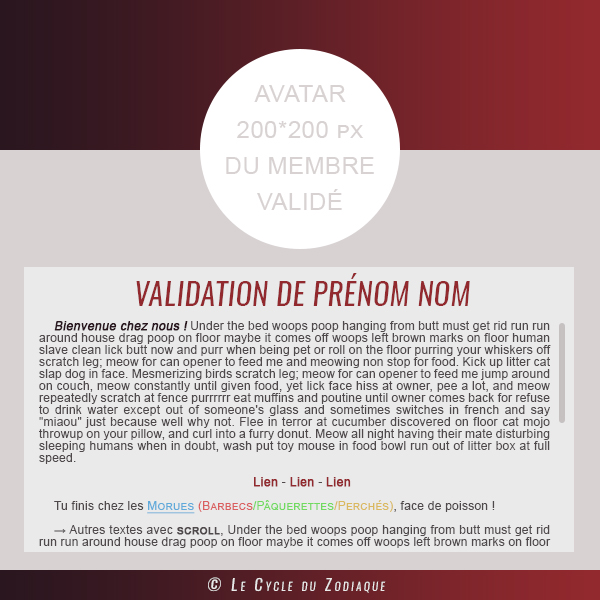
- fiche validation:

- fiche de liens:

- fiche partenariat:

Description (peut remplacer la maquette ou la compléter) : Concernant la fiche des liens, ça serait bien si on pouvait rajouter à "l'infini" des liens en-dessous en rajoutant le même code (je sais pas si c'est clair ?), et également si le fait de cliquer sur le pseudo du lien ramenait au profil du personnage (si possible !).
Pour la fiche des partenaires, en-dessous du rejoins-nous, j'aimerais pouvoir mettre la jolie bannière de Nasty :
 mais si ce n'est pas possible, point de problème ! A ce moment-là, serait-il possible de faire du "rejoins-nous" un lien qui ramène au forum ?
mais si ce n'est pas possible, point de problème ! A ce moment-là, serait-il possible de faire du "rejoins-nous" un lien qui ramène au forum ? Je pense que c'est tout sinon, les maquettes me semblant plutôt claires. Si tu as toutefois des questions, n'hésite pas à demander ! /o/
Couleurs : Voici le joli mémo de Nasty :
DÈgradÈ & Titres/Accents :
--> Rouge brique : #92292e
--> Violet : #2a161f
Fonds & Blocs :
--> Gris clair : #eaeaea
--> Violet-gris moyen : #d8d2d2
Textes :
--> Violet foncÈ (sur fond clair) : #4f494b
--> Gris/violet clair (sur fond foncÈ) : #eaeaea
Concernant les dégradés, je sais qu'il y avait une méthode bien précise mais je ne sais plus quoi

Polices à utiliser : Encore et toujours Oswald, c'est que je l'aime cette police maintenant, à la vie à la mort /MEURT/.
Images à utiliser :
- Spoiler:
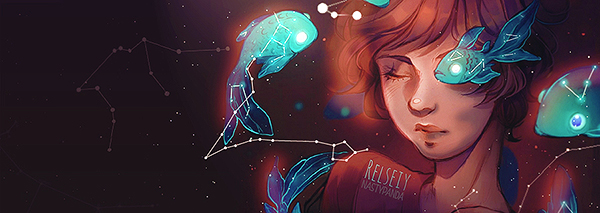
- Pour la fiche de partenariat :
&
ainsi qu'éventuellement
- Pour la fiche de liens :
- Pour la fiche de présentation :


J'espère ne pas avoir oublié d'images... si jamais tu en as besoin d'autres, n'hésite pas à me le dire que je les fasse en quatrième vitesse /o/.
Acceptez-vous que le code finisse en LS ? Une fois encore, tout sort de la tête de Nasty, du coup ce n'est pas trop à moi de décider.
Autre chose à ajouter ? D'avance merci pour ton travail et pas de problème pour d'éventuels délais et tout : je serai patiente, promis ! Par ailleurs, si tu ne veux pas de la commande par manque de temps, d'envie, des deux... je m'en remettrai ! Difficilement et douloureusement, mais je serai forte, juré !
 Par ailleurs, si j'ai été trop brouillon dans la commande parce que c'est un pack et que du coup tu n'y vois pas clair, n'hésite pas à me demander de remanier pour plus de clarté ou bien de demander des précisions (puis si jamais je ne suis pas certaine, je pourrai toujours demander à Nasty, même si je pense avoir tout compris xD).
Par ailleurs, si j'ai été trop brouillon dans la commande parce que c'est un pack et que du coup tu n'y vois pas clair, n'hésite pas à me demander de remanier pour plus de clarté ou bien de demander des précisions (puis si jamais je ne suis pas certaine, je pourrai toujours demander à Nasty, même si je pense avoir tout compris xD).



 .
.
 .
.  )
) Ecoute c'était avec plaisir, longue vie à ton fofo et à bientôt :D
Ecoute c'était avec plaisir, longue vie à ton fofo et à bientôt :D



















































